Many times clients are interested in using two different Templates for different pages on their site. Users can create a variety looks and styles for different pages by installing and assigning templates to different pages. This article explains how to assign a template to a page that is not the current default template. The video below and the written steps that follow contain similar instructions.
Installing a Template & Changing Default Templates
The first step is to install each Template that you'd like to feature on your site. Learn how to install a template. Once each template is installed, go to the Template Manager to select a default template.
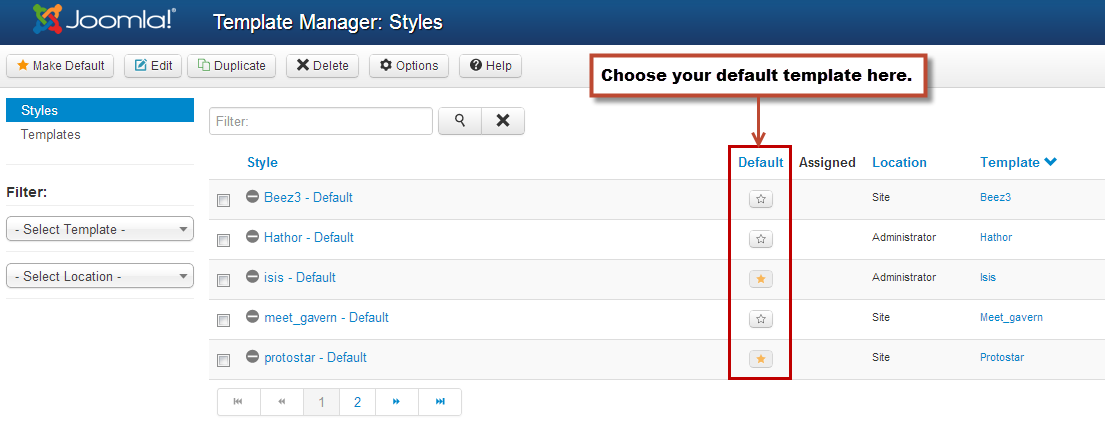
Be sure that each of the templates you'd like to use appears in the list of templates in the Template Manager. Using the golden star icon in the "Default" column, select a default template. This is the template that will be featured on all of your pages unless you select a different template for individual Menu Item (as explained below).
Assigning Templates through the Menu Item
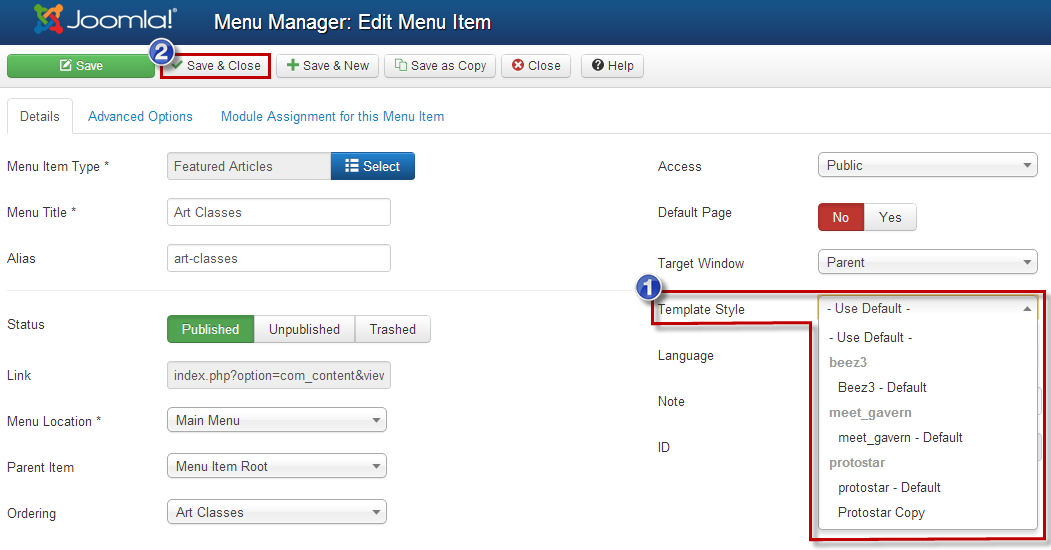
Next, go to the Menu Manager and open up the menu item (the page that you'd like to feature a template other than the default template). Once the menu item is open, look for the "Template Style" option under the "Details" tab. Using the dropdown menu, select the Template that you'd like to use exclusively for that menu item. Every other menu item will still use the default template. Be sure to save your work.
After saving your work, return to the front end of your site. Navigate to the page where you used a template other than the default template and you'll notice a difference.
Assigning Templates through the Template Manager
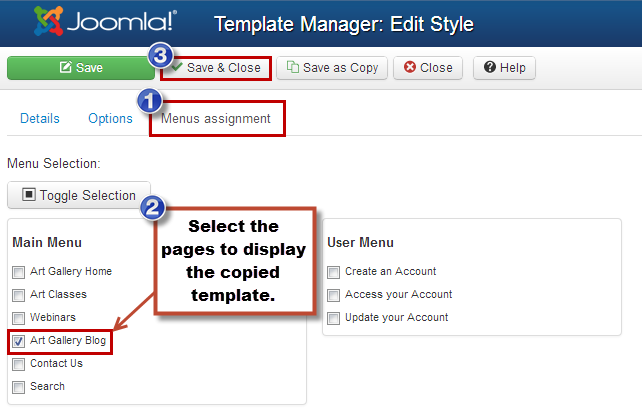
You can also assign that template to one or more pages through the Template Manager. To do this, open the template style, click on the "Menu Assignments" tab, and then select the Menu Items (the pages) where you'd like to feature the copied template. Any pages that you leave unselected will feature the default template that you've already chosen. Be sure to save your work.
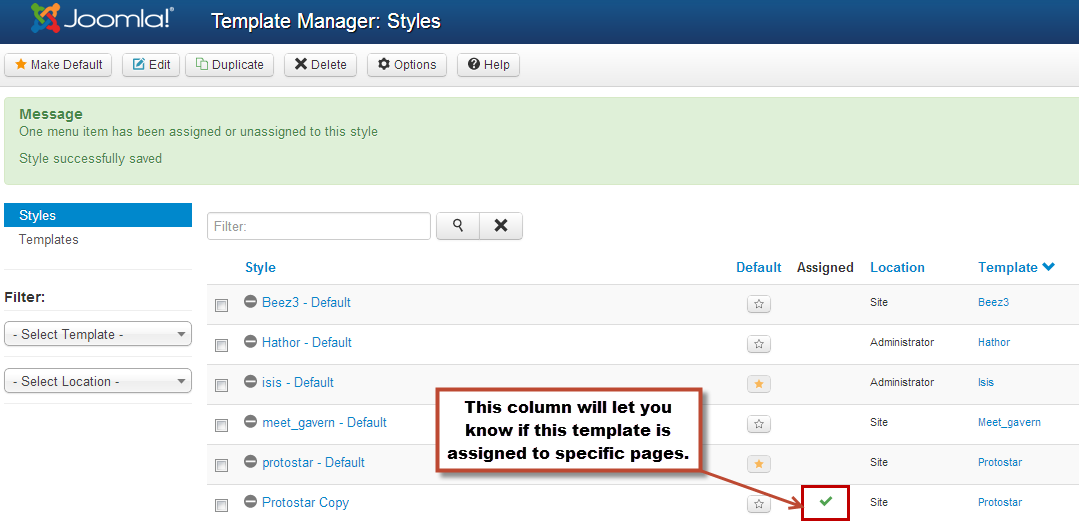
If you return to your Template Manager, you will notice that copy of the template has been assigned to a specific page.
Now you can return to the front end of your site. Visit your different menu items, and you'll see the template appear differently on different pages.